Teil vier der Tipps und Tricks zum Homepagedesigner der Telekom
Hier zeige ich an Hand meiner Seiten die nötigen SEO-Einstellungen
Im vierten Teil der Tipps und Tricks zum Telekom Homepagedesigner, gehe ich auf die sehr wichtigen SEO-Einstellungen ein.
Was ist SEO und wozu braucht man es
SEO (Search Engine Optimization), ist dafür da, die betreffende Seite so zu optimieren, dass sie vom Algorithmus der Suchmaschinen für bestimmte Begriffe als hilfreich und relevant eingestuft wird. Das führt im besten Fall dazu, dass unsere Seite unter den ersten 3 Seiten der Suchergebnisse zu finden ist und dadurch gut gefunden wird.
Das Grundanliegen einer jeden Suchmaschine ist es, dem Nutzer die bestmöglichen Ergebnisse auf seine Anfrage zu liefern. Dabei greifen Google, Bing und Co. auf Algorithmen zurück, die die Relevanz einer Internetseite für den Nutzer nachzuempfinden versuchen. Diese hängt zu einem Großteil mit dem Content (Inhalt) zusammen, den eine Webseite zur Verfügung stellt. Der Inhalt ist also der wichtigste Teil unserer Seiten.
Meine Seiten werden zu den relevanten Begriffen ganz gut gefunden und ich werde deshalb versuchen das Vorgehen an Hand meiner Seiten zu erklären. Im Designer hat man zwei Möglichkeiten, diese Einstellungen zu machen. Einmal Global und einmal Seitenbezogen, wobei das letztere die bessere Wahl ist.
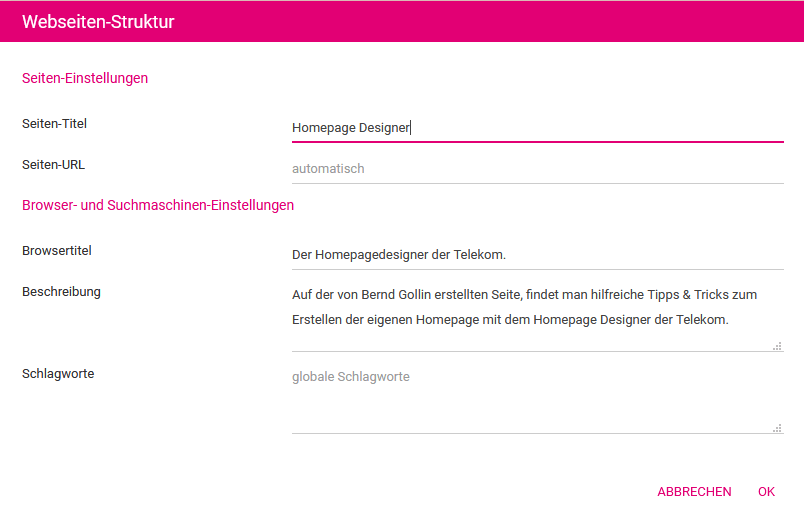
Wir gehen also im Homepagedesigner in das Menü "Webseiten - Struktur" und machen die erforderlichen Eingaben.
Der Seitentitel ist klar, er sollte halt aussagen, was auf der Seite zu finden ist. In diesen Fall, handelt es sich um meine Hauptseite, die in der Regel vom Designer "Home" oder "Startseite" genannt wird. Das sind aber Allerweltsnamen, die wir lieber an unsere persönlichen Bedürfnisse anpassen. In meinem Beispiel also "Bei Berni".
Der nächste Punkt wäre nun die URL. Das ist die Adresse, unter der die Seite aufgerufen wird. Der Designer setzt das auf "automatisch", was bei allen anderen Seiten auch durchaus richtig ist, aber nicht für unsere Hauptseite. Mit den Voreinstellungen wäre unsere Seite auf zwei verschiedenen Adressen zu erreichen.
Einmal über unsere Haupt-URL also "https://www.bei-berni.de" und auch über die Vorgabe "https://www.bei-berni.de/startseite" Mit beiden Eingaben gelangt man auf die gleiche Seite. Für Suchmaschinen sind das aber wegen der unterschiedlichen Adressen auch zwei unterschiedliche Seiten, die den gleichen Inhalt haben und das ist "doppelter Content" also nicht gut. Ich habe aber die Vorgabe geändert und die Seite "Bei Berni" genannt, was bei "automatisch" einen sehr unansehnlichen Effekt hätte. Die Seite hätte jetzt die URL "https://www.bei-berni.de/bei-berni" weil sie sich aus dem Domainnamen und dem Seitennamen zusammensetzt. Dies verhindern wir durch die Eingabe eines "Slash" bei URL. Das bewirkt, dass wir einfach im Hauptverzeichnis bleiben, die Adresse ist also ganz korrekt "https://www.bei-berni.de/" und der doppelte Content gehört der Vergangenheit an.
Der Browsertitel wird von Suchmaschinen in der Vorschau dieser Seite und auf dem Tab bei geöffneter Seite angezeigt. Dies ist wichtig für SEO und dem Teilen in Social Media. Verwenden sollte man höchstens 55 Zeichen.
In der Beschreibung geben wir einen Überblick über die Inhalte und Informationen auf dieser Seite. Suchmaschinen verwenden diesen, um ihn als Beschreibung für diese Seite anzuzeigen. Es empfiehlt sich, diesen Text unter 160 Zeichen zu halten.
Bei Google sieht das Suchergebnis dann so aus:

Mit "Schlagworte" sind Keywords (Schlüsselwörter) gemeint, also unsere Suchbegriffe. Deren Eingabe hat keinen Einfluss auf das von Suchmaschinen für eine Webseite festgelegte Ranking. Die Verwendung von Keywords ist optional und ich lasse den Teil leer. Google z.B. sucht sich schon länger die relevanten Begriffe selbst aus dem Text und beachtet solche Keywords überhaupt nicht mehr.
Um die Suchbegriffe trotzdem unterzubringen, erwähne ich sie mehrmals im Fließtext der Seite und zwar "above the fold". Das ist der obere Teil der Seite, der auch ohne jedes Scrollen zu lesen ist. Man darf das natürlich nicht übertreiben, sonst schlägt das Ergebnis ins Gegenteil des gewünschten um und man wird abgestraft. Sie können es sich ja auf der Seite "Homepage Designer" ansehen.
Die Überschriften
Nicht nur inhaltliche Betrachtungsweisen wie der Informationsgehalt und die Keyword-Dichte eines Textes sind relevant für die Suchmaschine, auch die Unterteilung des Contents in thematische Abschnitte verbessert das Ranking. Eine wichtige Rolle spielen dabei Haupt- und Zwischenüberschriften. Diese werden entsprechend der englischsprachigen Bezeichnung „headline“ mit den HTML-Codes „h1“ bis „h6“ genannt. Wichtigstes Element ist die Hauptüberschrift, die auch nur einmal pro Seite vorkommen sollte. Die „h1“ steht an prominenter Stelle im Quellcode und sollte daher in jedem Fall das Hauptkeyword eines Textes enthalten. Im Designer werden diese Überschriften über das Eingabemenü eingefügt.
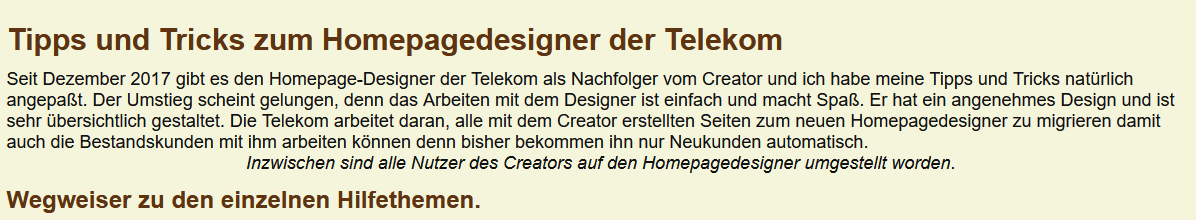
Bei mir sieht es auf der Seite "Homepage Designer" dann so aus:
Oben sieht man die "h1" darunter den Text mit mehrmaliger Erwähnung des Keywords "Homepagedesigner" und darunter dann die Weiterführung über die "h2".
Ein guter Text oder Artikel sollte mindestens 500 Wörter aufweisen. Seiten mit weniger Inhalt könnten von Google entsprechend schlechter gewertet werden, was natürlich nicht zutrifft wenn es sich um Galerien oder ähnliches handelt.
Außerdem sollte eine gute Seite mindestens 3 Textblöcke enthalten denn für eine gute Struktur und eine bessere Lesbarkeit sollte Fließtext in einzelne Blöcke aufgeteilt werden. Auf die korrekte Aufbereitung des Inhalts sollte man in diesem Zusammenhang also Wert legen. Überschriften, Teaser, Absätze und Unterüberschriften machen aus einem langen unübersichtlichen Artikel einen gut leserlichen Text.
Für Seiten mit Bildergalerien, Ergebnislisten etc. muss das natürlich nicht weiter beachtet werden, die Suchmaschinen können das inzwischen recht gut unterscheiden.
Duplicate Content (doppelte Inhalte)
Suchmaschinen wie Google, Bing und Co. bewerten mit einem Algorithmus alle potenziell relevanten Webseiten und legen anhand bestimmter Kriterien fest, in welcher Reihenfolge die Suchergebnisse aufgeführt sind. Ziel dieser Auswertung ist es, dem Nutzer die relevantesten Inhalte möglichst weit oben im Ranking zu präsentieren.
Für die Auswertung der Suchmaschinen ergeben sich Schwierigkeiten, wenn auf mehreren Webadressen dieselben Inhalte vorkommen. Dies erschwert die Zuordnung von Vertrauen und Relevanz und daraus resultierend auch die Erstellung eines Rankings. Suchmaschinen versuchen deshalb zu verhindern, dieselben Inhalte mehrfach zu indexieren und in den Suchergebnissen anzuzeigen, da diese keinen Mehrwert für Nutzer bieten. Das Ranking von Seiten, die Duplicate Content enthalten, sinkt also folgerichtig.
Viele SEO Programme bemängeln auch die Erreichbarkeit der Seiten mit WWW und ohne WWW als doppelten Content, was aber nur bedingt richtig ist. Natürlich ist der Inhalt dann doppelt vorhanden, was sich über ein "Redirect" aber verhindern läßt. Diese Möglichkeit hat man mit dem Designer allerdings nicht, der behandelt das aber auf eine andere Art. Beim Veröffentlichen der Seiten erstellt er auch eine "robots.txt" und eine "sitemap.xml". Beide Dateien werden von den Bots der Suchmaschinen ausgelesen und in der Regel nur die in der "sitemap.xml" gelisteten Seiten indexiert. Somit hat sich der doppelte Inhalt dann auch erledigt.
Datenschutz |
Impressum/Kontakt |
Links
Alle Rechte vorbehalten | Bernd Gollin © 2019