Tipps und Tricks zum Homepagedesigner der Telekom
Seit Ende 2017 gibt es den Homepage-Designer der Telekom als Nachfolger vom Creator und ich habe meine Tipps und Tricks natürlich angepaßt.
29.11.2022
Mit dem Update des Homepage Designers auf die Version 4.1, wurde hauptsächlich eine neue Bilderdatenbank integriert und natürlich wiedermal ohne auf irgendwelche Kundenwünsche einzugehen.
Wegweiser zu den einzelnen Hilfethemen.
- Die Signatur im Hilfeforum der Telekom bearbeiten
- Einstellungen der Schriftarten
- Inhaltselemente
- Bilder hochladen und verwalten
- Einstellungen
- Einfügen von Fremdprogrammen
- Checkbox im Kontaktformular zufügen
- Datenschutz und Impressum in den Footer legen
- Webseite bearbeiten
- Widgets / Embed
- Dashboard
- Webseiten Struktur
- DESIGN / LAYOUT
- Hintergrundmusik
- YouTube Video einbinden
- Eigene 404 Fehlerseite
- SEO - Einstellungen
Zum Weihnachtsfest 2021 bekam ich ein besonderes Geschenk der Telekom, was ich Ihnen nicht vorenthalten möchte. Es zeigt auch, dass ich durchaus weiß, wovon ich hier bei den Tipps schreibe. Zu dem Schreiben gehört der darin erwähnte Award und ein paar nette Kleinigkeiten.
Ich habe mich wirklich sehr darüber gefreut.

Hilfreiches für`s Hilfeforum der Telekom
Wenn man im Hilfeforum der Telekom eine Frage stellt, ist es oft nötig auch seine Homepage zu nennen, weil viele Fehler ohne die URL nicht nachvollziehbar sind. Deshalb ist dort das Unterforum „Homepage & Shop“ das einzige, wo das Nennen der URL nicht nur erlaubt, sondern aus den genannten Gründen, auch erwünscht ist.
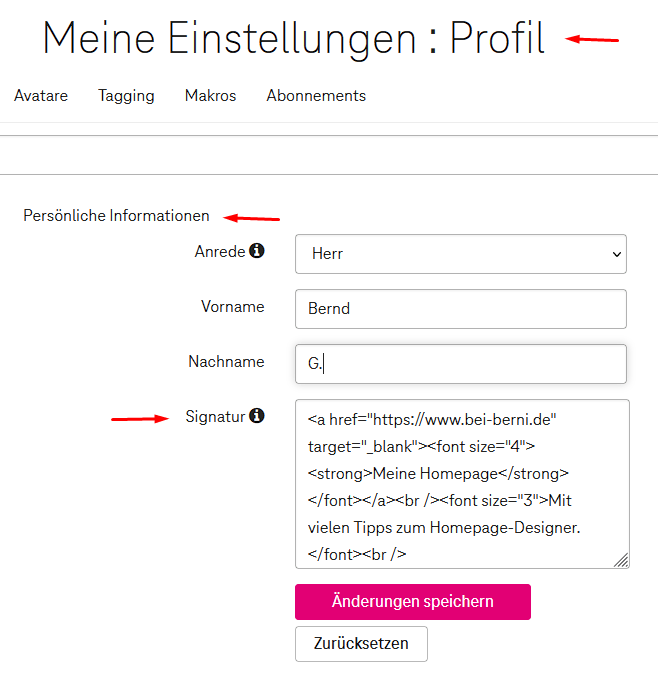
Wer dies wie auch ich, in seinem Profil als Signatur haben möchte, kann das wie im Bild zu sehen, leicht bewerkstelligen:
Nach einer Umgestaltung des Forums ist diese Einstellung leider nicht mehr möglich.

<a href="https://www.bei-berni.de" target="_blank"><font size="4"><strong>Meine Homepage</strong></font></a><br /><font size="3">Mit vielen Tipps zum Homepage-Designer.</font><br />
Den Code einfach mit der Maus auswählen und kopieren.
Das sieht dann so aus, den Text und die URL muss man natürlich an seine eigenen Bedürfnisse anpassen.
So, nun aber zu den Möglichkeiten des Homepagedesigners der Telekom.
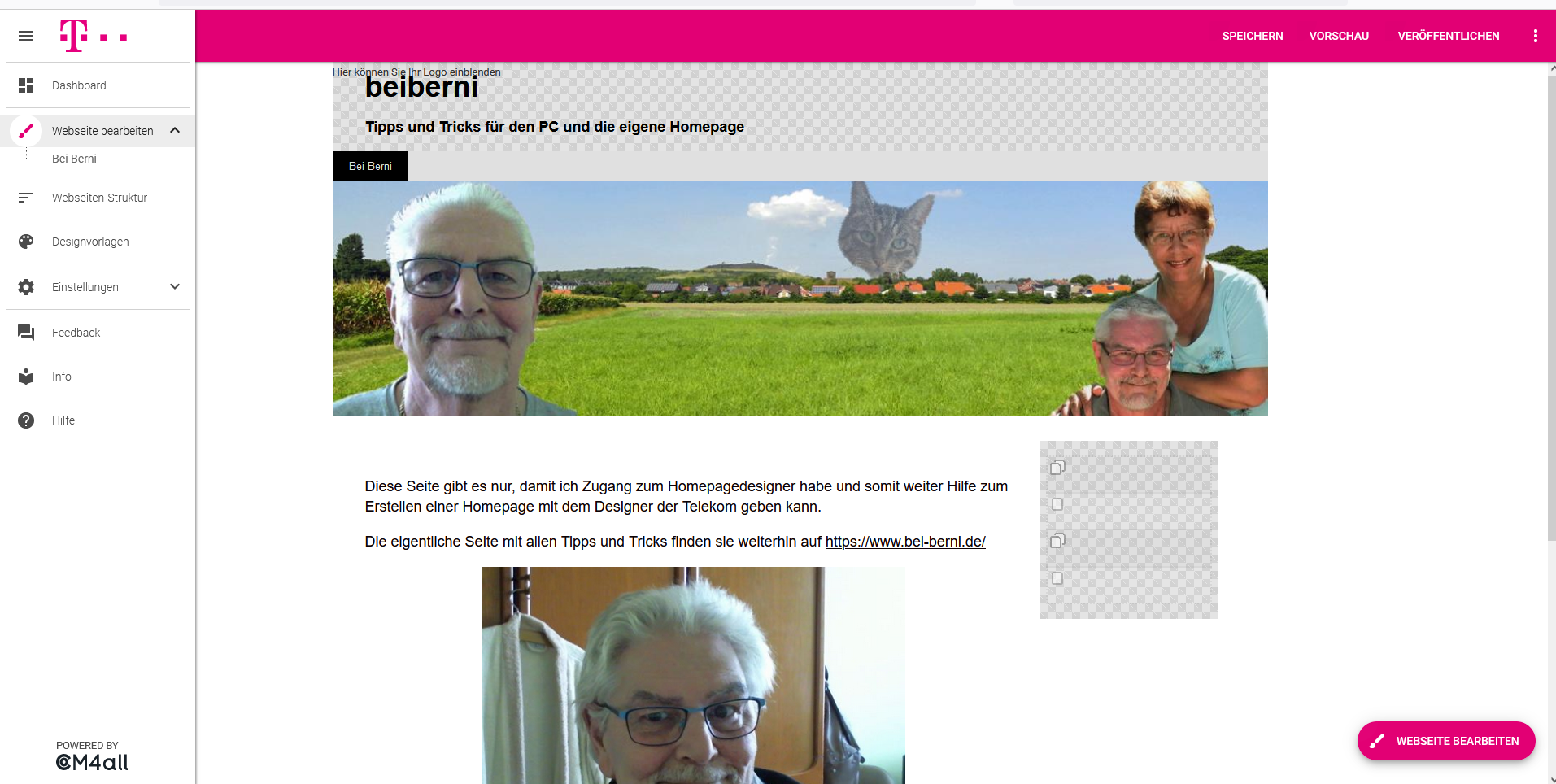
Das ist nun die Ansicht des neuen Homepagedesigners 4.0, den es seit dem 24.08.2021 gibt. Auf die verschiedenen Möglichkeiten, gehe ich im Einzelnen noch ein.
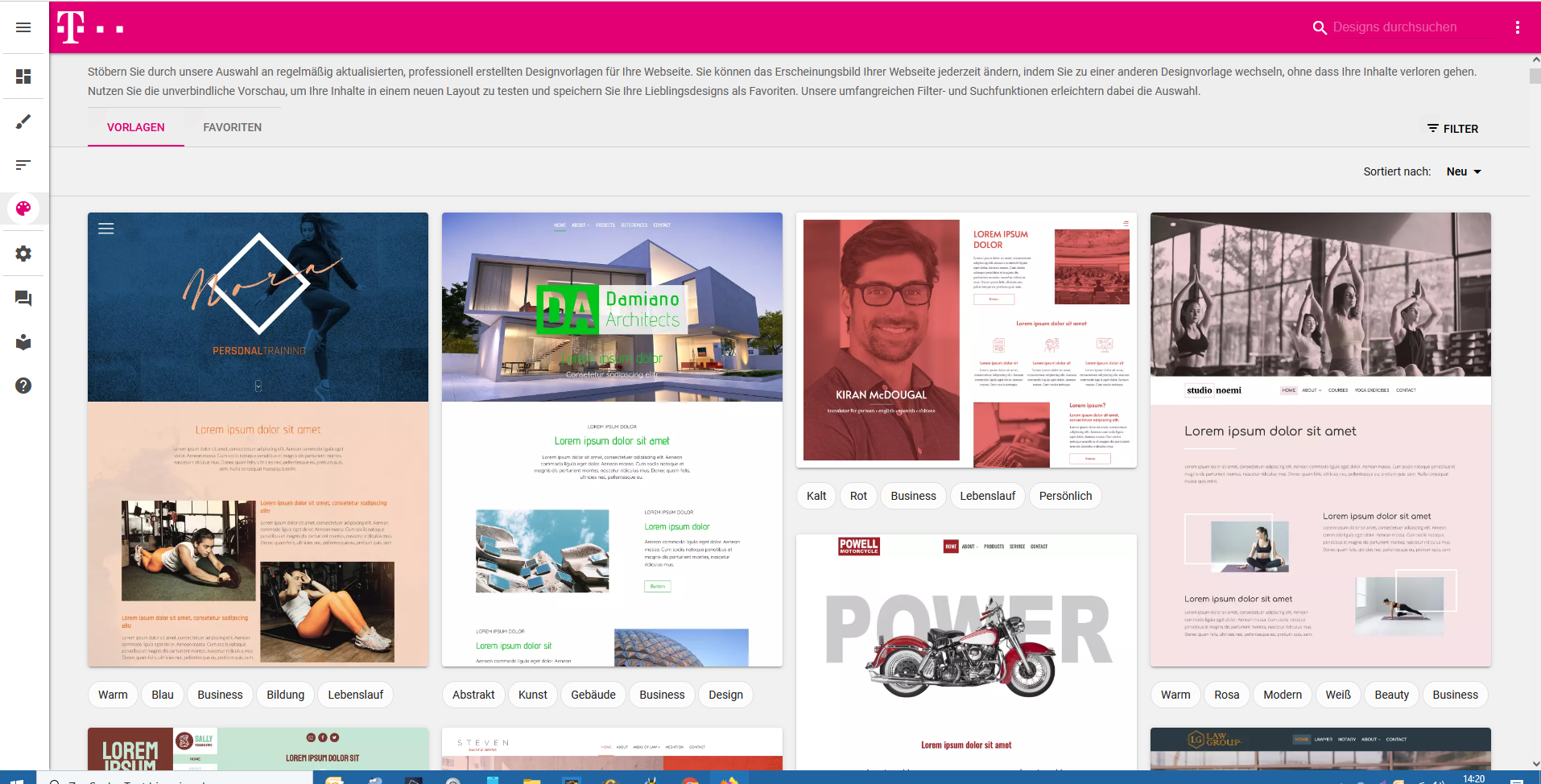
Im Menü "Designvorlagen" finden wir die Auswahl der Designs, die jetzt etwas größer und übersichtlicher strukturiert ist.
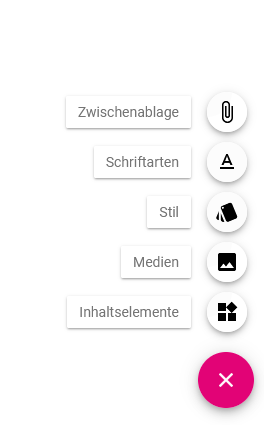
Weiter geht es Menü "Webseite bearbeiten", das wir jetzt rechts unten auf der zu bearbeitenden Seite finden. Der erste Punkt ist dort "Zwischenablage". Das kann man nutzen, wenn man Elemente auf mehreren Seiten haben möchte und sie hier erstmal Zwischenparkt. Sie lassen sich dann einfach per Drag and Drop in die Seite einfügen und man muss sie nicht jedesmal aus den hochgeladenen Dateien holen.
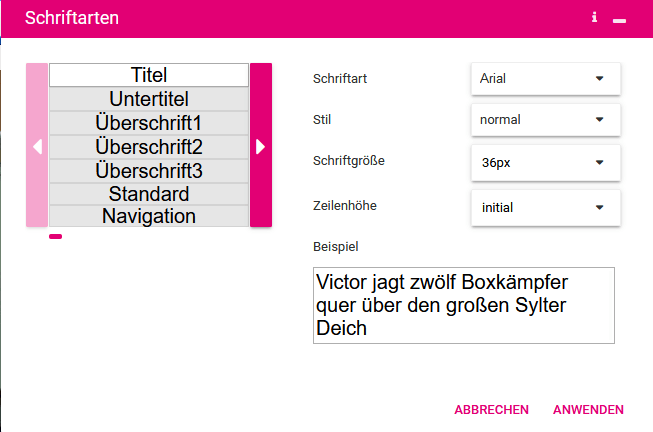
Als nächstes kümmern wir uns um die Schriftarten.
Man kann hier die Schriftarten, Schriftgröße, Style etc. auswählen. Die Auswahl gilt dann für unsere gesamte Homepage. Möchte man also die Größe einer Überschrift oder die Schriftart später ändern und es geht nicht, sollte man hier reinschauen denn über das normale Schreibmenü geht es nicht immer, was mich am Anfang auch etwas verwirrte.
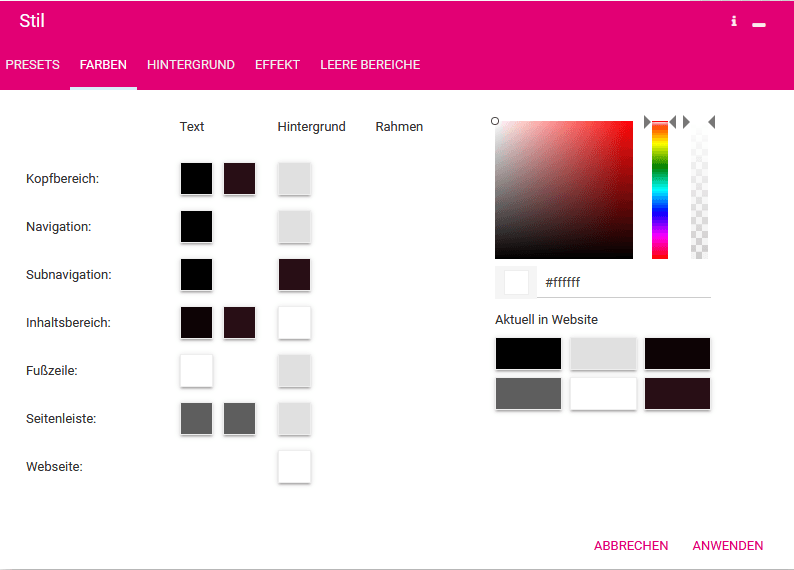
Kommen wir zum Punkt "STIL"
Hier finden wir die Grundeinstellungen für die verschiedenen Abschnitte unserer Homepage. Wir können den Hintergrund genauso verändern, wie den Kopfbereich, Navigation etc. und natürlich auch den Hauptbereich. Wenn wir jetzt etwas schreiben oder eine neue Seite im Homepage-Designer öffnen, werden diese Grundeinstellungen geladen und wir haben automatisch die gewünschten Farben.
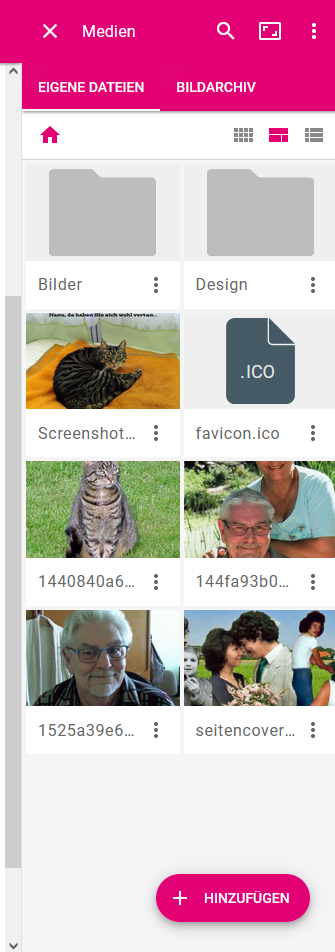
Bilder hochladen und verwalten.
Wie laden wir ein einzelnes Bild hoch und zeigen es dann in unserer Homepage? Das geht recht einfach, indem wir "Medien" aufrufen und dort links aus dem Menü "Eigene Dateien" wählen. Wir können natürlich auch mehrere Bilder auswählen und sie in einem Rutsch hochladen. Im Bildarchiv finden wir Bilder aus unserem Design und der designereigenen Galerie.
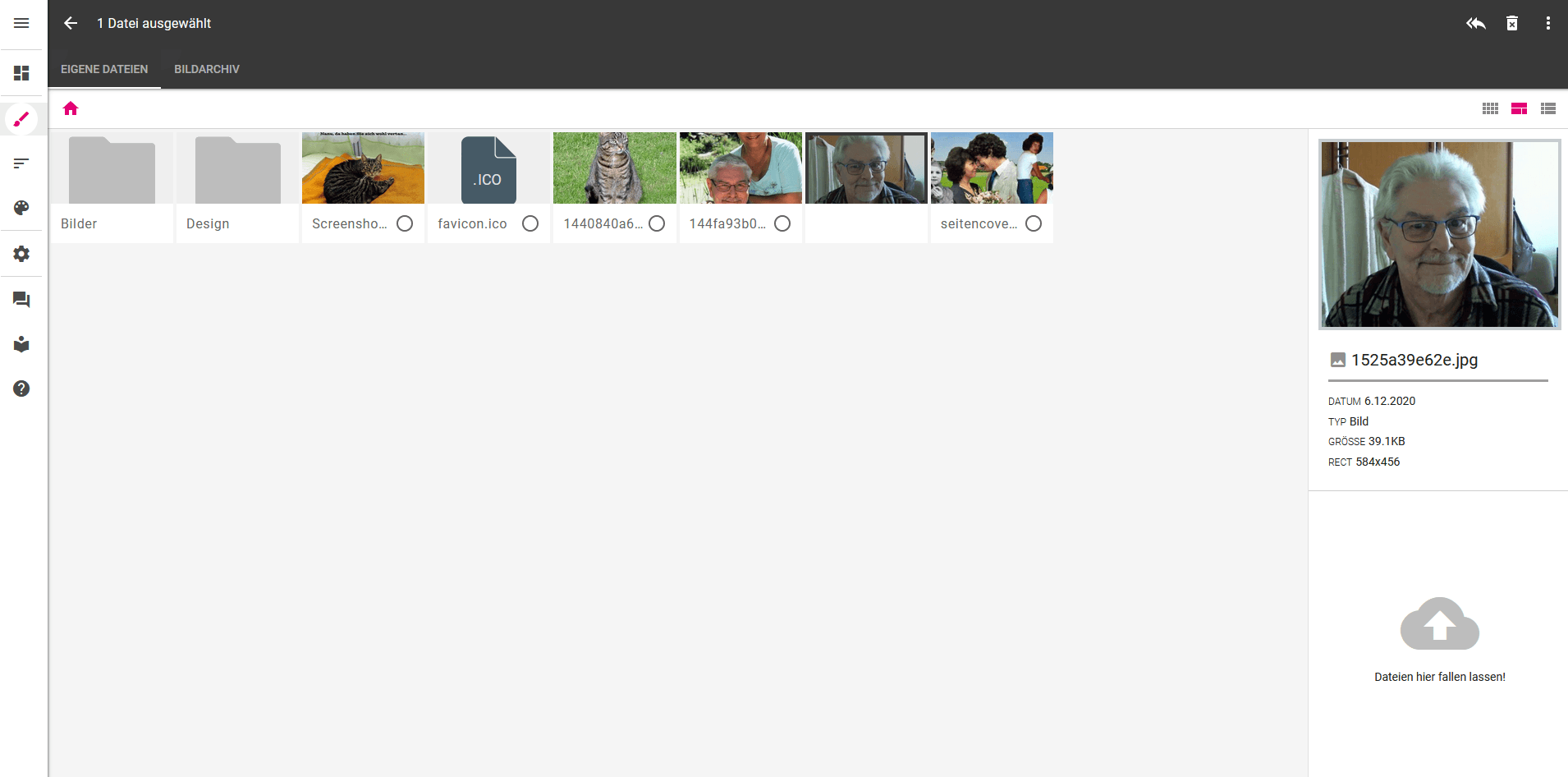
Im Vollbildmodus sieht das dann so aus.
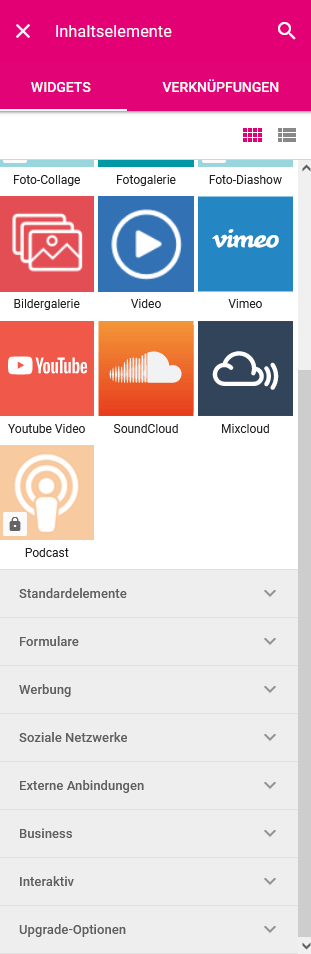
Als letztes haben wir "Inhaltselemente" im Menü. Dieser Punkt ist uns ja schon vom Vorgänger bekannt und der Inhalt ist der selbe wie im alten Designer. Wir finden hier alle Widgets und die, die wir auf mehreren Seiten haben möchten, können wir im Untermenü verknüpfen.
Bekannter Fehler
Aus ungeklärten Gründen, kommt es manchmal zu dem Fehler, dass es nicht möglich ist, eigene Bilder hochzuladen. Wenn dies der Fall ist, sollte man mit dem Dateimanager oder einem FTP-Programm seiner Wahl, nachschauen ob im Homepageverzeichnis: /public_html/.cm4all/ , das Verzeichnis " mediadb/ " vorhanden ist. Wenn nicht, sollte man es anlegen und schon ist der Upload möglich.
Einstellungen
Seit dem Update vom 13.11.2018 gibt es den Reiter "Einstellungen" in der oberen Zeile nicht mehr. Alle Einstellungen erreicht man jetzt über das Zahnrad am linken Rand. Am 29.04.2019 sind dann noch weitere Menüpunkte dazugekommen.
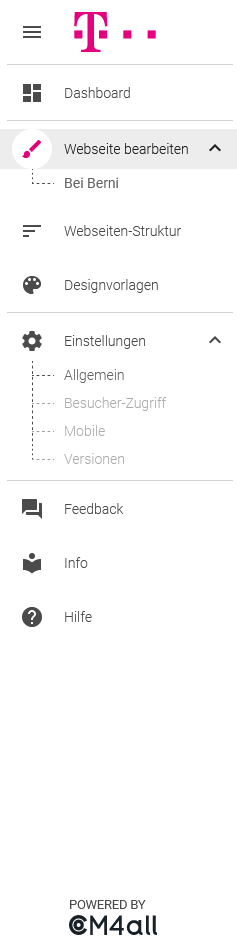
Menü "Einstellungen"
Im Menü "Allgemein" kann man Einstellungen zum Erscheinungsbild der Webseite und des Designers machen.
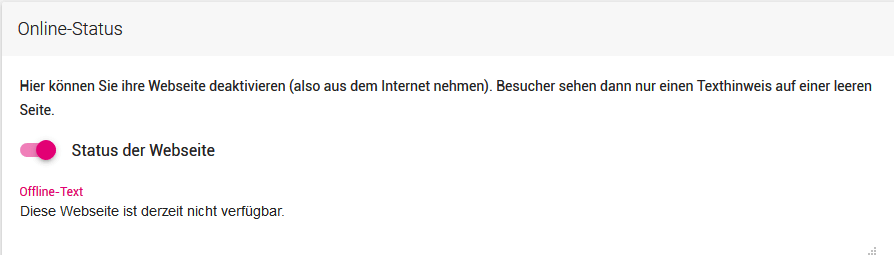
Hier kann man die Seite vom Netz nehmen. Dafür erscheint ein Text, den man selbst entwerfen kann.
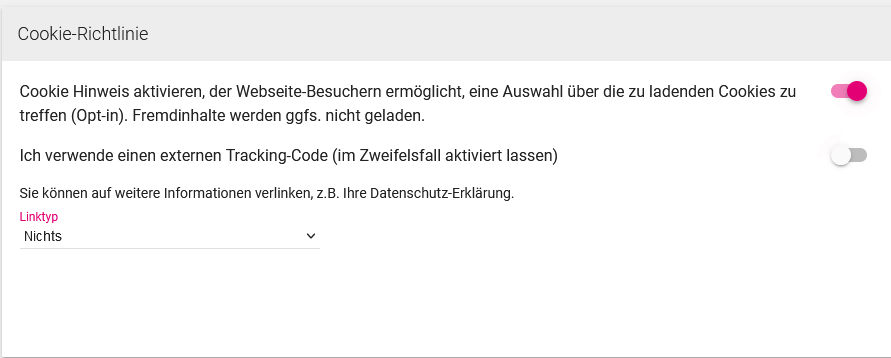
Benachrichtigung über die Verwendung von Cookies.
Ein Bild zur Verlinkung in sozialen Netzwerken.
Der Editor für das Favicon wurde entfernt, dafür kann man jetzt eigene Bilder als Favicon hochladen.
Im Menü "Browsereinstellungen" kann man Eingaben zu den Browser- und Suchmaschineneinstellungen machen. Man kann Titel, Schlagworte und Beschreibung eingeben. Das sollte man aber leer lassen. Besser ist es diese Angaben für jede Seite gesondert abzugeben denn die Einstellungen in diesem Menü gelten für die gesamte Homepage und das ist nicht sinnvoll. Wobei man die Schlagworte getrost außer Acht lassen kann, denn die werden von Google schlichtweg übersehen. Google sucht sich die Suchbegriffe aus dem Inhalt der Seiten selbst aus.
Im Menü "Tracking-Code" kann man denselbigen eingeben.
Als letztes kann man noch einen voreingestellten Ordner für das Bildarchiv wählen.
Einfügen von anderen Programmen
Wenn man andere Programme, wie zum Beispiel meine Galerie oder das Gästebuch einfügen möchte, so geht das recht einfach. Das Modul "Embed" hat mehr Möglichkeiten, als das Modul "Widget" im Creator. Möchte man zum Beispiel eine responsive Seite einbinden, braucht man keinen Code mehr. Man gibt einfach die Adresse im Feld "Art der Einbindung" ein, zieht das Widget soweit auf, wie wir es zur Darstellung unserer Seite brauchen und das war es schon. Einfacher geht es nicht.
Problematischer kann es sein, die Seite oder das Programm auf seinen Webspace zu verwalten. Ich habe ja z.B. die Coppermine-Galerie integriert. Dazu habe ich einfach die Schnellinstallation aus dem Homepage-Center genutzt. Es ist ja die einfachste Art, man braucht sich um nichts zu kümmern, die Datenbank wird automatisch angelegt und Ruckzuck steht die Galerie im Netz. Möchte man nun aber ein Update machen, ein neues Theme auswählen oder sonstige Plugins installieren, wird man davon überrascht, dass der Server das nicht zuläßt und mit einer Fehlermeldung abbricht. Das liegt daran, dass die Rechte bei der Installation alle auf "Nur lesen" gesetzt werden. Um dies zu ändern, müssen wir die Rechte halt anpassen. Ich benutze dazu "Wise-FTP 10", das es als kostenlose Version im Homepage Center gab. Inzwischen ist es allerdings nicht mehr ladbar und die Telekom empfiehlt Filezilla. Benutzen kann man eigentlich jedes FTP-Programm, sie Unterscheiden sich da kaum.
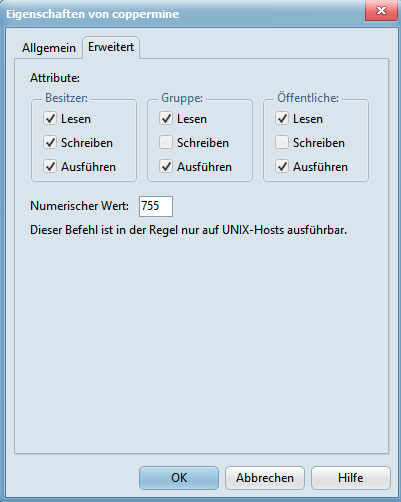
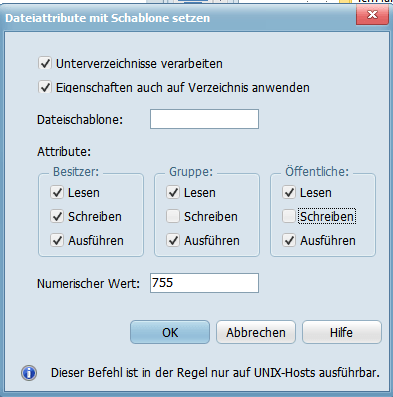
Man geht also zum gewünschten Ordner, macht einen Rechtsklick und wählt "Eigenschaften" aus.
Es reicht, wenn wir nur bei "Besitzer" einen zusätzlichen Haken bei Schreiben machen und das dann abspeichern. Nun können wir Dateien in diesen Ordner speichern.
Bei einigen Programmen ist es zum Ausführen eines Updates nötig, später die alten Dateien zu löschen aber auch das ist aus dem gleichen Grund nicht möglich. Da es mühselig wäre, jedes einzelne Verzeichnis freizugeben, wählt man hier die Funktion "Attribute mit Schablone setzen". Hier macht man die gleichen Haken und sagt "OK". Jetzt werden halt alle Unterverzeichnisse mitbearbeitet.
Eine Checkbox zufügen
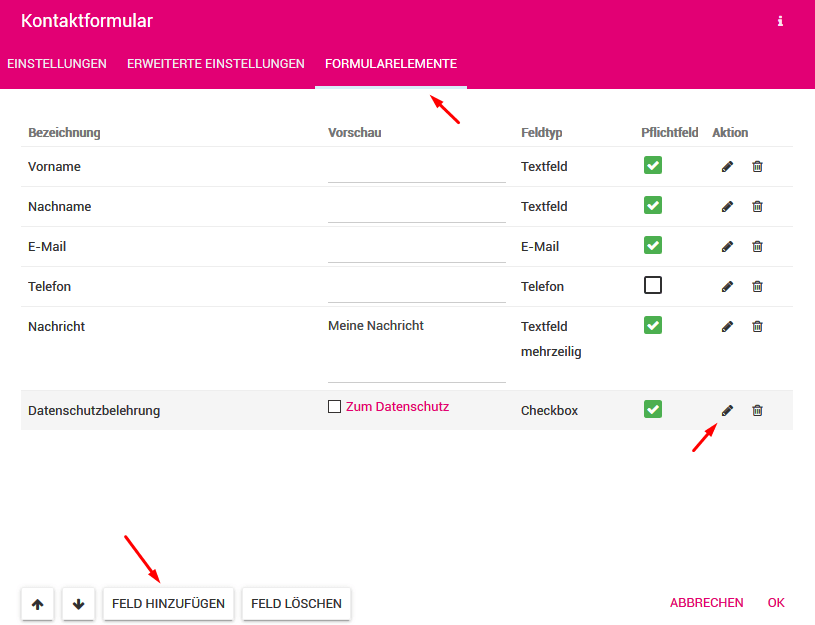
Um eine Checkbox für das Kontaktformular einzufügen, rufen wir das Formular auf, gehen auf Bearbeiten, Feld zufügen und wählen die Checkbox.
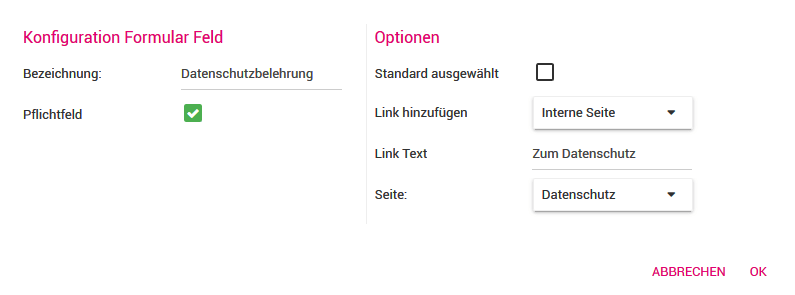
Dann wählen wir "Aktion" das ist der Bleistift. Dort geben wir alle nötigen Angaben ein, nicht vergessen, das als Pflichtfeld auszuwählen und speichern.
Datenschutz und Impressum in den Footer legen.
Wer Datenschutz und Impressum nicht in der Navigation haben möchte, blendet die Seiten einfach aus und macht dafür die Einträge dort wo er sie haben möchte, z. B. im Footer. Dazu gibt er die Beschreibung ein und gibt einen internen Hyperlink zur jeweiligen Seite. Das geschieht mit dem Kettensymbol.
Datenschutz |
Impressum/Kontakt |
Links
Alle Rechte vorbehalten | Bernd Gollin © 2019