Kurze Vorstellung des Baukasten von IONOS, dem Seiteneditor von "duda"
Weil es bei der Telekom immer wieder zu Störungen kam und meine Homepage dadurch nicht oder nur zum Teil aufrufbar war, habe ich den Provider gewechselt und damit auch zum IONOS Baukasten. Ich kannte das Gegenstück von 1 & 1 ja schon von früher. Da gab es wenig Unterschiede und ich dachte, das wäre noch immer so. Aber weit gefehlt, der Homepagebereich heißt jetzt IONOS und der Baukasten MyWebsite (Multi-Screen-Seiten Editor). Ich habe die Business Variante, was meinem Paket bei der Telekom entspricht. Preislich kann man das aber nicht vergleichen denn bei der Telekom sind es komplette Pakete mit Webspace und bei IONOS hat man mit dem Baukasten keinen Zugang zum Webspace, den musste ich also extra buchen und komme so auf den gleichen Preis wie bei der Telekom.
Ich war mit dem Designer durchaus zufrieden und hätte nie den Anbieter gewechselt, wenn es nicht immer wieder diese Störungen gegeben hätte. Ich möchte auch niemanden zum Wechsel animieren oder Werbung für den IONOS Homepage Baukasten machen, die hier gezeigten Beispiele, sind meiner eigenen Erfahrung geschuldet und geben auch nur meine eigenen Eindrücke wieder.
Der Seiteneditor ist in der Handhabung etwas gewöhnungsbedürftig, hat mich aber durch die Vielzahl seiner Möglichkeiten doch angenehm überrascht und ich bin wirklich sehr zufrieden und das so gut wie störungsfrei. Deshalb hier eine kurze Vorstellung des Baukasten beim neuen Provider IONOS.
IONOS bietet den Baukasten von "duda" zur Zeit wohl nicht mehr an. Wer ihn noch hat, kann ihn weiter nutzen aber Neukunden bekommen etwas Anderes, was aber noch im Aufbau ist. Ein weiterer Anbieter wäre noch "webgo", dort ist er noch im Programm.
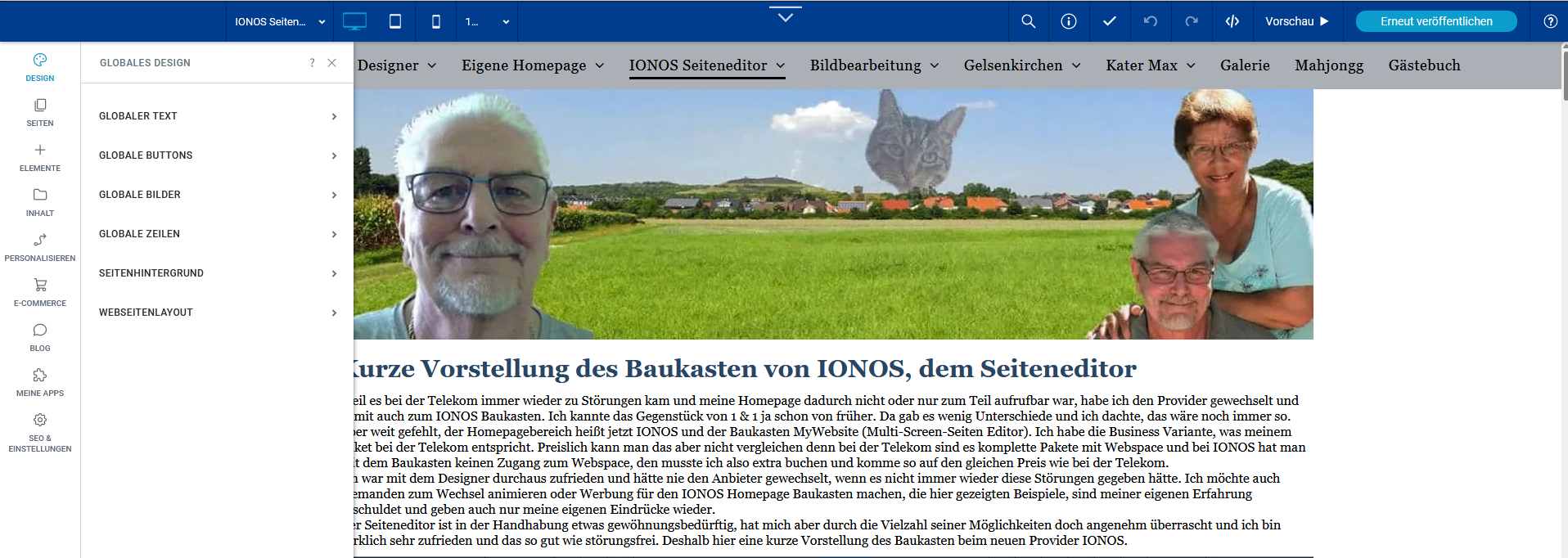
Hier sind auf den ersten Blick keine großen Unterschiede zu sehen. Das ändert sich aber wenn man einen Menüpunkt vom linken Rand aufruft. Der Reiter "Design" öffnet nicht, wie bei der Telekom, eine Auswahl an verschiedenen Designs sondern die globalen Einstellungen. Das ist eines der wenigen Mankos hier, ein einfacher schneller Wechsel vom Design ist nicht möglich. Um das zu bewerkstelligen, muss man die gesamte Homepage löschen und mit dem neuen Design dann wieder erstellen. Keine sehr gute Lösung, man sollte sich die Designs also sehr gut ansehen und wenn es nicht gefällt, schnell zu einem neuen greifen, ehe man zuviel Arbeit reingesteckt hat, denn die ist dann verloren.
Allerdings hat man auch viele Möglichkeiten, um sein Design anzupassen, so ist es auch möglich die Navigation an den linken Rand zu setzen etc.
Man kann eigentlich so gut wie jedes Element im Detail verändern und so an seine Bedürfnisse anpassen.
Header bearbeiten
Auch den Header kann man nach seinen eigenen Vorstellungen gestalten. Man kann einzelne Details auf allen oder nur auf bestimmten Geräten ausblenden. Das kann man übrigens bei allen Inhaltselementen machen, was manchmal von Vorteil ist, wenn man zum Beispiel verschiedene Bilder auf einzelnen Seiten aus Platzgründen nicht im Smartphone haben möchte. Das HTML/CSS ist im Header und Body zu bearbeiten und zwar weitaus besser als im Designer der Telekom, bei dem das nur bedingt und über Umwege möglich ist.
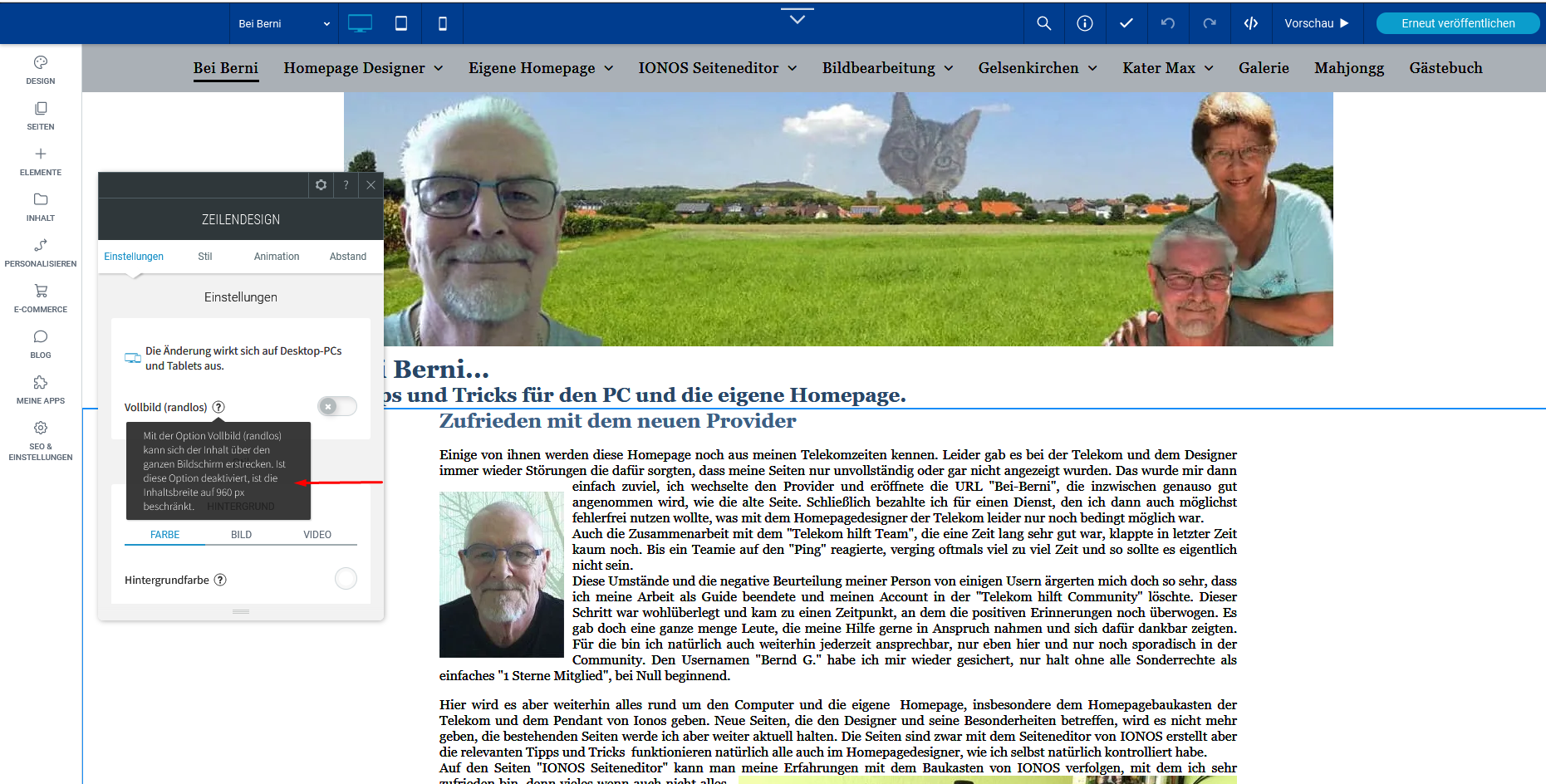
Gesamte Seite nutzen
Mit der Option Vollbild (randlos), kann sich der Inhalt über den ganzen Bildschirm erstrecken. Wird diese Option deaktiviert, ist die Inhaltsbreite auf 960px beschränkt.

Eingaben machen, Anker setzen etc.
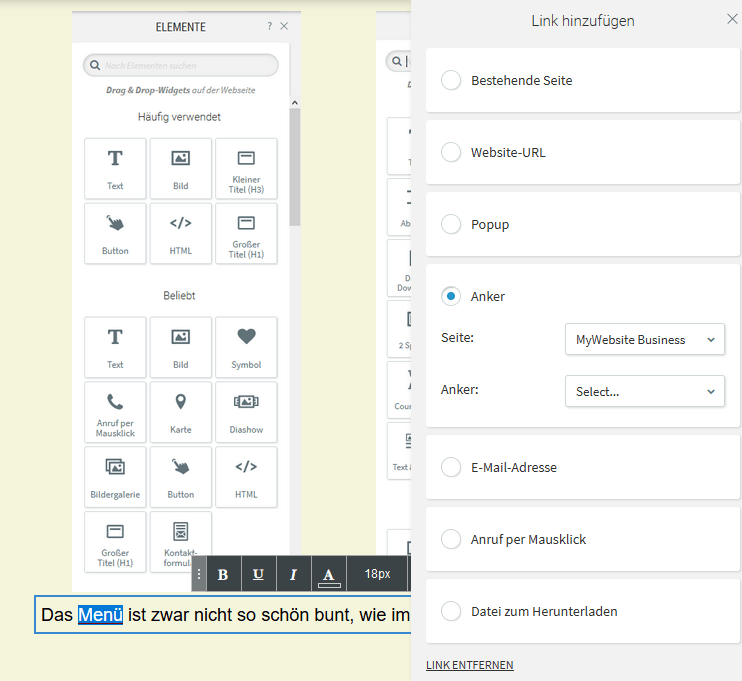
Um Eingaben zu machen, geht man auf den Reiter "ELEMENTE", sucht sich aus, was man möchte und zieht das dann an die Stelle, an die man das Element setzen möchte.
Das Menü ist zwar nicht so schön bunt, wie im Designer aber reichhaltig. Möchte man Text eingeben, wählt man das Element "Text" und es öffnet sich das Textmenü. Es hat die üblichen Möglichkeiten und unterscheidet sich vom Designer darin, dass sich beim Auswählen eines Wortes und dem Anklicken des Linksymbols ein weiters Menü öffnet und man bestimmen kann, als was der Link genutzt wird, auch die Option "Anker" ist vorhanden. Den Anker kann man übrigens auch in jedes Bild setzen und so zum Beispiel eine Textpassage auf irgendeiner Seite mit dem Bild zu verbinden.
Wie gut der Anker funktioniert, kann man auf der Seite "Homepage Designer" am "Wegweiser" sehen. Wer diese Möglichkeit nutzt, möchte sie nie wieder missen.
Der Anker ist ja schon seit langem eine oft gewünschte Option im Homepage Designer der Telekom. Von der übrigen Funktionalität bei der Texteingabe unterscheidet es sich kaum von der vom Designer bekannten.
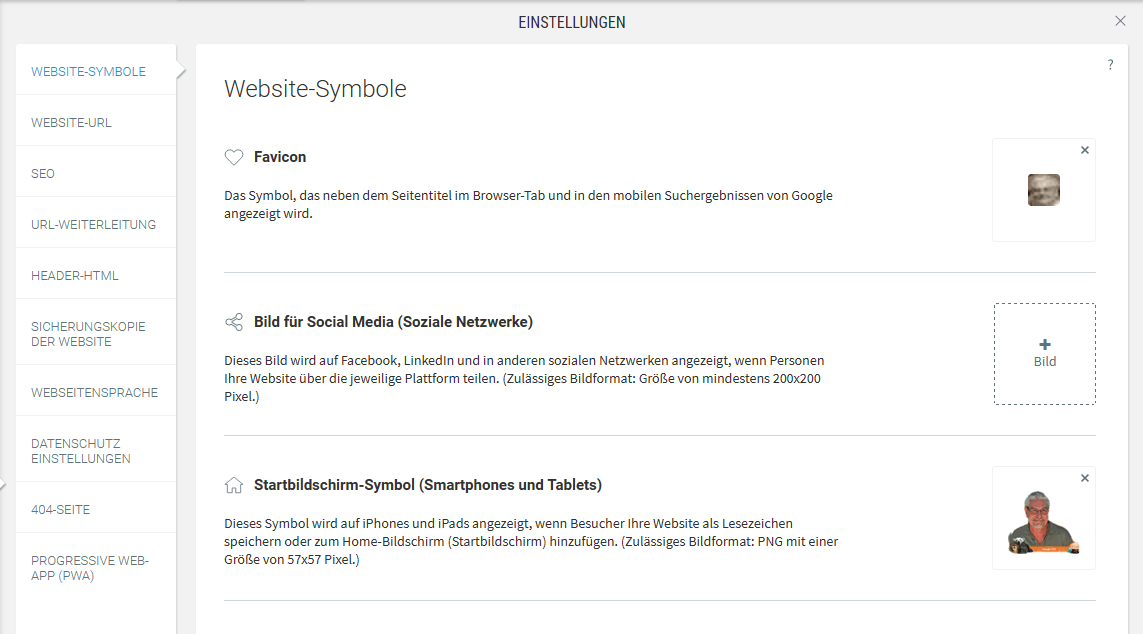
Einstellungen
Bei den Einstellungen geht es in der Hauptsache um SEO-Einstellungen.
WEBSite-Symbole, hier kann man das Favicon, Bild für social Media und den Startbildschirm für Smartphones erstellen.
URL und SEO sind selbsterklärend.
Man kann noch Weiterleitungen für jede Seite eingeben und HTML für den Headbereich. Letzteren auch sehr einfach und übersichtlich.
Die anderen Möglichkeiten sind alle selbsterklärend, wie z.B. die Bearbeitung seiner eigenen 404-Seite.
SEOTechnisch sind die Seiten hier besser aufgebaut als bei der Telekom, alleine das Redirekt für www macht eine Menge aus.
100% waren bei der Telekom einfach nicht zu erreichen, hier war es kein Problem. Die Seiten sind sauber aufgebaut und bauen sich auch sehr schnell auf. JavaScript und CSS sind bei einem Baukasten nun mal nicht alle auslagerbar, sie halten sich hier aber in Grenzen. Ich bin jedenfalls sehr zufrieden und bereue meinen Schritt nicht ein bißchen.
Dieses Ergebnis kam übrigens durch das Crawling bei
Seobility zustande, was ich als sehr Hilfreich empfinde.
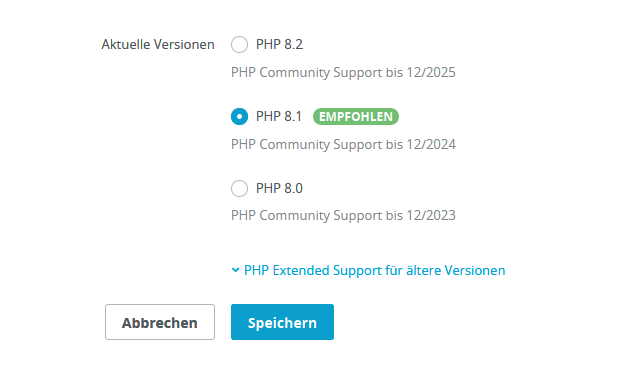
PHP-Version
Natürlich kann man auch die PHP-Version bestimmen. Angeboten werden immer die aktuellste, die empfohlene und deren Vorgänger. Das sieht dann so aus:
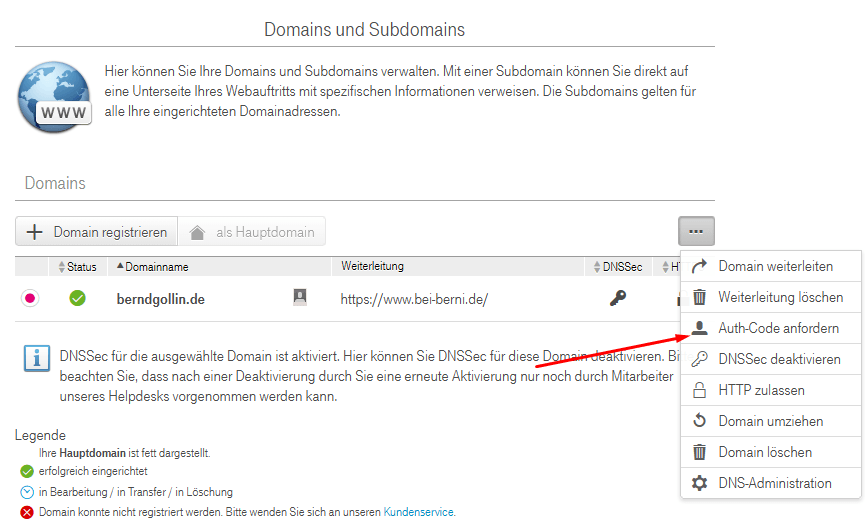
Domains verwalten
Ein weiterer Vorteil ist die Möglichkeit, seine Domain selbst zu verwalten und seiner Homepage zuzuweisen. Für mich selbst, war das zwar nicht relevant denn ich möchte eine neue Adresse, die ich dann hoffentlich auch wieder populär machen kann. Ich sehe das als Herausforderung an und da meine Seiten ja rein privater Natur sind, ist es auch nicht so wichtig eine alte gut Bekannte URL, wie meine bei der Telekom, weiter zu führen.
Wer seine bereits bekannte Adresse behalten möchte, dem empfehle ich erstmal bei IONOS mit einer inclusiven de.-Adresse, zu buchen. Man hat eine 30-Tage Geld-zurück-Garantie, kann also wenn man nicht damit zurecht kommt, innerhalb dieser Zeit wieder Kündigen. Sollte man vom Angebot überzeugt sein, kündigt man beim alten Provider und holt seine Adresse rüber. Dazu braucht man den Authcode, den man z.B. bei der Telekom, im Homepagecenter bekommt.
Es dauert in der Regel nur wenige Minuten, bis man eine E-Mail mit dem Auth-Code bekommt. Wenigstens hier ist die Telekom mal wirklich schnell. Wenn man den Code hat, zieht man seine URL zu IONOS um.
Im Control-Center kann man dann die Adresse seiner Homepage zuweisen. Bis sie dann auch darunter aufrufbar ist, können bis zu 24 Std. vergehen, ist aber in der Regel schneller erledigt, am Besten über Nacht machen lassen.
Status (Störungsmeldungen)
Ein weiteres Ärgernis bei der Telekom war das Verhalten bei Störungen. Meldet man eine Störung bei der Hotline, kommt es darauf an, wen man dort ans Telefon bekommt. Hat man die richtige Hotline getroffen, was nicht selbstverständlich ist, kann es durchaus sein, das man gut beraten wird und man sich um die Weitergabe an die "Fachabteilung" kümmert. Das war`s dann aber auch schon, weitere Informationen bekommt man nicht. Wendet man sich ans Forum, sieht es nicht viel besser aus. Manchmal dauert es ewig bis sich ein Teammitglied meldet, das dann auch nur die Möglichkeit hat ein Ticket für die "Fachabteilung" zu erstellen. Dann heißt es warten und das durchaus mal mehrere Tage oder gar Wochen. Für Jemanden, der Hilfe sucht weil er etwas an seiner Homepage ändern möchte, ist das natürlich nicht sehr prickelnd. Wohlgemerkt, die Teammitglieder sind daran nicht schuld, sie sitzen genauso auf dem Schlauch, wie der Kunde und sind von der Gnade der sagenumwobenen "Fachabteilung" abhängig. Wie sieht es bei IONOS damit aus? Ich hatte bisher noch keine Störung und auch in dem Jahr, das ich damals bei 1&1 verbracht habe, war ich störungsfrei. Wenn ich mich aber auf mein Konto einwähle, habe ich unten einen Link mit grünem Punkt und dem Inhalt "Alle Systeme funktional". Wenn ich den Anklicke, komme ich auf eine Seite, auf der mir alle Fehler angezeigt werden und wie lange es etwa dauern wird.
Eine Störungsseite gibt es bei der Telekom zwar auch aber die ist gut versteckt.
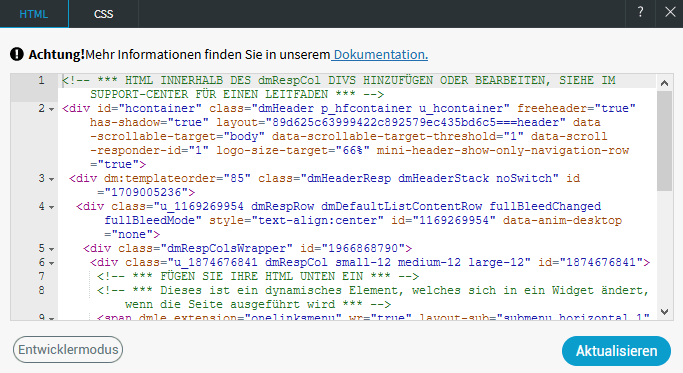
Zugriff auf HTML und CSS über den Entwicklermodus
Sieht man die Möglichkeiten auf CSS und HTML zuzugreifen, ist der Telekom Designer klar im Nachteil. Dort sind nur wenige Eingaben möglich, das ist hier ganz anders.
Man kann Eingaben für CSS und HTML auch getrennt für Smartphone oder Tablet machen. Wer es sich zutraut und ein gewisses "Know How" besitzt, kann da also viel machen.
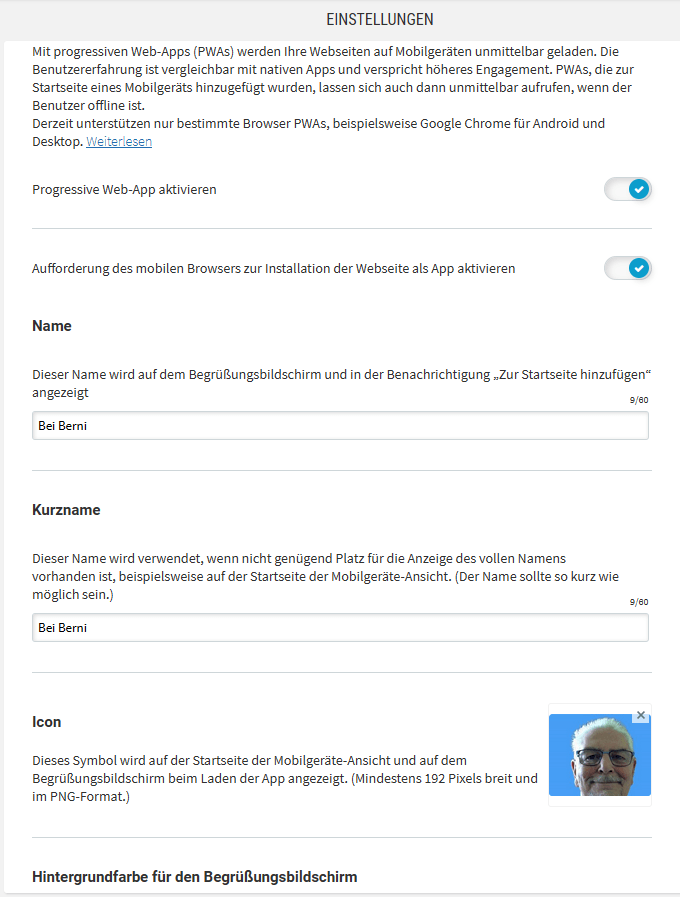
PWA-Einstellungen
Die PWA-Einstellungen sind auch eine gute Möglichkeit, den Besuch der eigenen Seiten beim Nutzer zu forcieren. Ich habe jedenfalls feststellen können, dass der Aufruf dadurch zugenommen hat.
wird fortgesetzt.
Datenschutz |
Impressum/Kontakt |
Links
Alle Rechte vorbehalten | Bernd Gollin © 2019