Der zweite Teil der Tipps zum Homepagedesigner der Telekom
Die Webseite bearbeiten
In dem Menü Webseite bearbeiten, sehen wir links eine Aufstellung unserer Seiten und können daraus eine wählen. Das wir diese Tricks nutzen, es aus dem Menü zu wählen und nicht aus unserer Navigation, hat den einfachen Grund, dass wir die Seiten aus der 2. oder 3. Ebene im Bearbeitungsmodus des Homepagedesigner der Telekom nicht erreichen können. In der Aufstellung links, können wir das aber ohne Weiteres tun.
Das Schreibmenü, was sich automatisch öffnet, wenn wir den Cursor setzen, ist im Grunde das Gleiche, wie im Creator. Allerdings ist es größer, hat ein schöneres Design und ist viel ansprechender. Die Funktion ist aber unverändert, Creator-Nutzer finden sich da also schnell zurecht. Haben wir im Creator früher die nicht responsive Tabellenfunktion nutzen müssen, um Bilder und Text nebeneinander setzen zu können, so hat sich das jetzt mit dem Homepagedesigner erledigt. Wenn wir mit der Maus in unseren Text gehen, öffnet sich am rechten Rand oben, ein Feld, in dem wir die Spaltenanzahl eingeben können. Jetzt können wir also problemlos bis zu 4 Bilder nebeneinander setzen oder Bild und Text, wie wir es gerade brauchen. Das ist schon mal eine wirkliche Verbesserung. Auch die Farbsetzung, zum Beispiel bei Links kann man jetzt einfach setzen, was im Creator in manchen Designs eine recht hakelige Angelegenheit war.
Ich habe hier nur erwähnt, dass man die Spaltenzahl bis zu 4 Spalten einstellen kann und diese dann für Text oder Bilder verwenden kann. Da sich die Ansicht im Designer aber etwas geändert hat und die Formatierung des Textes nicht immer gelingt, zeige ich es hier noch einmal bebildert.
Ich habe mich hier für 3 Spalten entschieden und habe sie mit Bildern gefüllt. Man sollte Bilder nehmen, die die gleiche Größe haben, damit es auch alles in einer Höhe steht und besser aussieht. Man kann jetzt über dem Bild auch Text eingeben aber in den meisten Designs nicht unter dem Bild.
Damit auch das geht, setzt man jetzt über dem Bild eine Leerzeile (Returntaste) und schiebt das Bild über diese Leerzeile.
Jetzt kann ich auch unter dem Bild Text eingeben und wie gewünscht formatieren.
Widgets / Embed
Um fremde Widgets oder Programme, wie Gästebuch, Blog oder Galerie zu integrieren, brauchen wir, wie beim Creator, das Widget-Modul. Im Homepage-Designer heißt es nun Embed. Die Vorgehensweise ist die Gleiche, wie beim Creator, man gibt den Code ein, zieht das Widgetfenster soweit auf, wie man es braucht und speichert. Hier unten kann man ein Laufband als Beispiel sehen. Bei Mouseover bleibt das Band stehen und beim Klick auf ein Bild, wird das große Bild aus der Coppermine Galerie geladen und schließt sich wieder nach einem weiteren Klick. Das war einmal ein Wunsch eines Users, der verschiedene Autotypen darstellen wollte und bei Klick auf eine passende Seite verlinkte. Die Eingaben sind die gleichen, wie beim Creator, da hat sich nichts verändert und es funktioniert im Designer genauso wie hier. Allerdings kann man das Widget jetzt schon in der Vorschau sehen, was beim Creator nicht möglich war. So sieht man gleich, ob zum Beispiel die Größe stimmt oder das Widget überhaupt funktioniert. Das ist eine gute und lang erwartete Verbesserung.
Auch Musik oder Videos lassen sich entweder unter Embed oder mit dem Angebotenen Modul für YouTube oder Musik einbinden. Auch da gibt es keine Änderung, eingegeben wird das genauso wie beim alten Creator. Wer Fragen dazu hat, kann auch gerne das Gästebuch dazu nutzen.
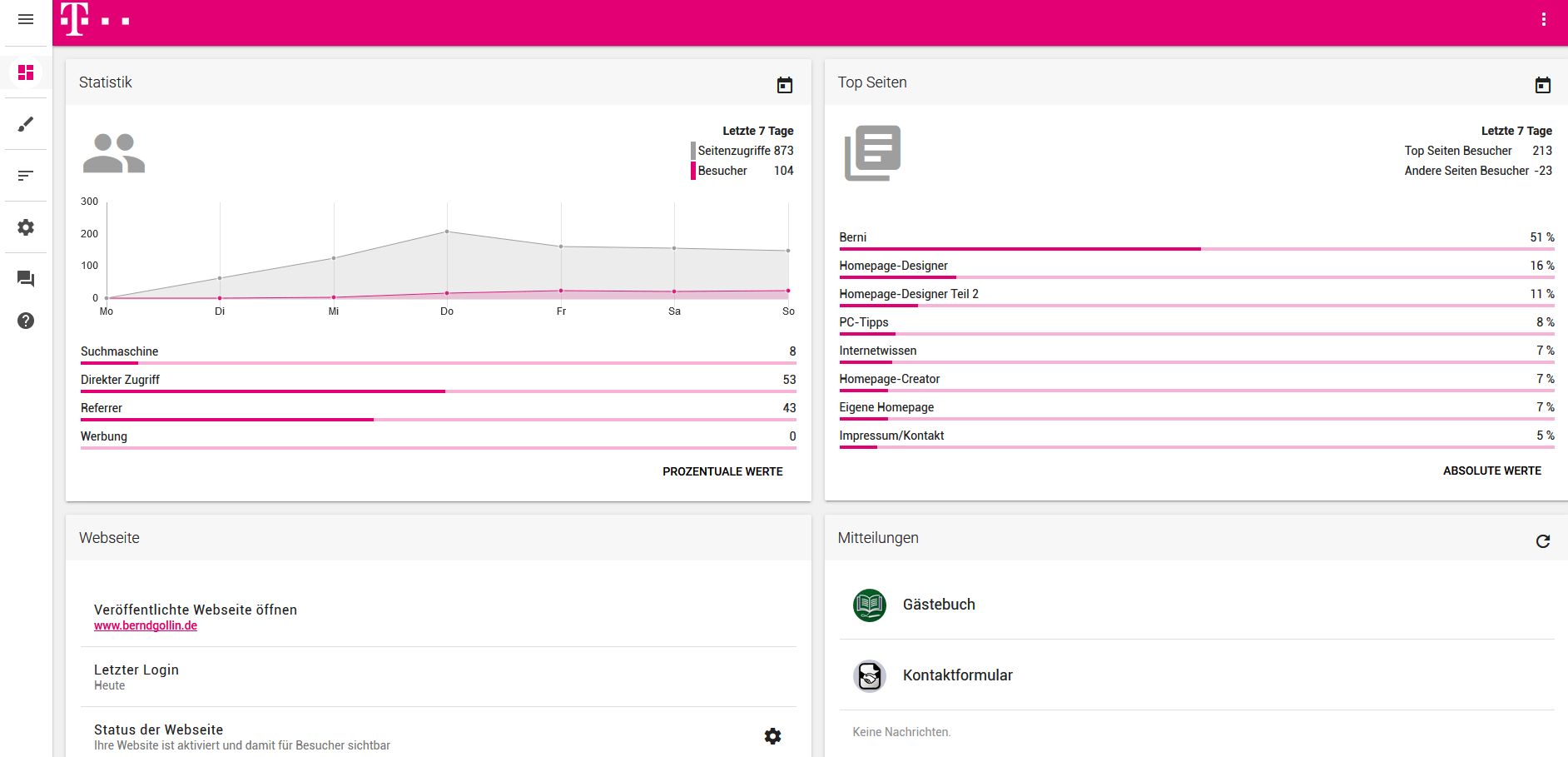
Dashboard
Eine weitere Neuerung, ist das Dashboard. Hier kann man Informationen über seine Homepage abrufen.
Man sieht seine Besucherstatistik, Top Seiten, Angaben über die eigene Homepage und die Mitteilungen, die über, zum Beispiel das Kontaktformular, Gästebuch oder sonstige Formulare oder Programme, angekommen sind. Diesen Punkt gab es im Creator zwar auch aber dort wurden nur Mitteilungen angezeigt. So ausführlich ist es doch schon um einiges besser. Man sieht, wer oder was einen besucht hat, welche Seiten die Top-Seiten sind und etwas über den Status der eigenen Seite, sowie die eingegangenen Mitteilungen. Das ist schon wirklich gut.
Webseiten Struktur
In dem Menü sehen wir die Anordnung und Übersicht unserer Seiten.
Hier können wir Browsertitel, Beschreibung und Schlagwörter eingeben. Wenn wir sie hier eingeben, gelten sie auch nur für die jeweilige Seite. Das ist besser als wenn wir sie global eingeben, wo dann die Eingabe für alle Seiten gilt. Mit den Pfeilsymbolen in der linken, unteren Ecke, können wir die Seiten anordnen. Hoch, runter oder in die erste, zweite oder dritte Ebene. Auch dieses Menü ist gut gemacht und es läßt sich ordentlich damit arbeiten. Klicken wir auf das "Auge" vor dem Eintrag der Seiten, wird die Seite in der Navigation nicht mehr angezeigt, aufrufen kann man sie über den Link aber weiterhin. Das ist gut, wenn man zum Beispiel einige Seiten im Footer verlinken möchte und sie nicht mehr in der Navigation braucht. So wie es bei mir für "Datenschutz", "Impressum" und "Links", der Fall ist.
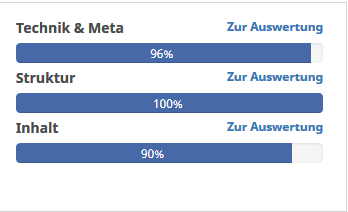
Bei den Schlagworten können wir hier unsere Suchbegriffe eingeben, da Google sich die Begriffe aber eh aus unseren Texten sucht und da nach Relevanz sucht, ist es besser, wenn wir die Suchbegriffe öfter im Text der jeweiligen Seite vorkommen lassen. Allerdings auch nicht zu oft, wenn der Text fast nur aus Suchbegriffen besteht, stuft Google das als Spam ein und wir erreichen genau das Gegenteil des Gewollten. Mit meinem Abschneiden bei einem SEO-Check, war ich ganz zufrieden und habe hier mal eine kleine Übersicht veröffentlicht. Bei meiner aktuellen Seite über IONOS sieht das Ergebnis allerdings mit vollen 100% bedeutend besser aus.
Design / Layout
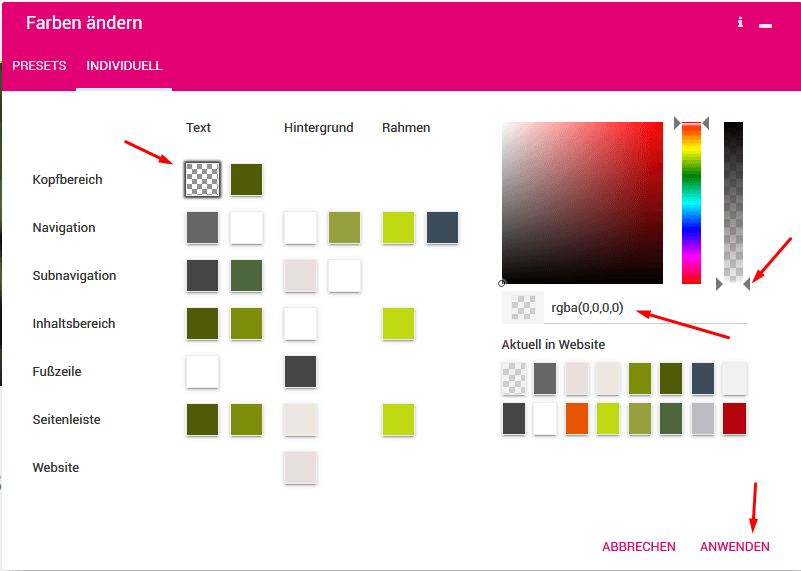
Bei vielen Designs kann man im "Headbereich" mehrere Bilder speichern und diese dann als Slideshow anzeigen lassen. Bei einigen wird in den Bildern aber eine Überschrift eingeblendet, die den Seitennamen beinhaltet. Das ist bei normalen Bildern auch nicht weiter störend aber wenn man etwa Texte im Bild hat, macht der Seitennamen natürlich alles kaputt. Einfach löschen, kann man das aber nicht, also muss man sich anders behelfen. Man macht die Schrift einfach Durchsichtig. Dazu geht man auf "DESIGN / LAYOUT", dort auf "FARBEN" und dann rechts auf "Farben ändern".
In diesem Menü wählen wir "Text" im Kopfbereich aus und ziehen den rechten Regler, der für die "Deckstärke" zuständig ist, ganz nach unten. Wenn der Regler so steht, wie oben im Bild sollte die Schrift durchsichtig sein, was wir in der Vorschau testen können. Nun noch auf "Anwenden" gehen und die Schrift sollte Vergangenheit sein.
Hilfevideos der Telekom bei YouTube
Die Telekom hat jetzt auch Videos bei "YouTube" veröffentlicht, die sehr gut gemacht sind und dabei auch noch wirklich hilfreich sind. Die Telekom scheint sich da viel vorgenommen zu haben.
Mit den Tutorials wollen sie Euch zeigen, wie Ihr
Eine eigene Webseite schnell und einfach ins Netz bringt (1)
die Seite richtig individualisiert und mit Widgets lebendig gestaltet (2)
und Eure Website mit Hilfe unseres Homepage-Designers für bessere Platzierung in Suchmaschinen optimiert (3)
Hier findet Ihr die Videos:
https://youtu.be/SHMyk2ARQzs Professionelle Homepage selbst erstellen – Einfach einsteigen mit dem Telekom Homepage-Designer
https://youtu.be/aR37Pj0YYbA Individuelle Firmenhomepage – einfach und professionell mit dem Telekom Homepage-Designer
https://youtu.be/DRR3SDxlaSc Suchmaschinenoptimierung für Ihre Webseite – mit dem Telekom Homepage-Designer
Datenschutz |
Impressum/Kontakt |
Links
Alle Rechte vorbehalten | Bernd Gollin © 2019